Dado que la accesibilidad y la facilidad de uso de la Internet móvil aumentan año tras año, es innegable que los sitios web deben satisfacer las expectativas de los usuarios de una experiencia fluida y pertinente. Además, el año 2020 generó valiosos conocimientos sobre la relevancia de los dispositivos móviles en la vida de las personas. ¿Todavía se cuestiona la importancia de un diseño web receptivo para el SEO de su sitio web? En este post comentamos las cinco maneras principales de complementar los recursos de SEO con un diseño web adaptado a móviles para mejorar el rendimiento de los sitios web en las SERP de Google.
Usabilidad del sitio
Los visitantes móviles suelen ser impacientes, anhelando soluciones inmediatas a sus necesidades, lo que no quiere decir que a los visitantes de escritorio les guste perder el tiempo. Google respalda esto diciendo que el 53% de los usuarios de móviles rebotarán en una página que no se está cargando en menos de tres segundos.

El diseño web móvil ayuda a optimizar los sitios web para la búsqueda en estos dispositivos, mejorando la funcionalidad del sitio y el diseño al escalar el contenido a los dispositivos de los usuarios, proporcionando así una experiencia de usuario consistente en todos los dispositivos.
Dado que Google quiere y le importa mostrar a sus usuarios los resultados más relevantes, beneficiará e impulsará los sitios web que ofrezcan una buena experiencia de usuario por todos los medios: contenido, diseño y funcionalidad en todos los dispositivos.
Ni que decir tiene que una caída del tráfico perjudica las ventas. Además, un sitio web que no responde en los dispositivos móviles está perdiendo valiosas oportunidades para atraer a los clientes y hacer que se conviertan.
Carga más rápida de la página web
A partir de la actualización de la velocidad de Google, en 2018, Google utiliza la velocidad del sitio móvil como factor de clasificación en la búsqueda móvil.
En un mundo centrado en los móviles, tener un diseño que responda a las necesidades de los móviles es una parte fundamental de una estrategia de SEO exitosa. El diseño web mejorado para móviles le ayudará a replantearse tanto el diseño como el contenido de su sitio web para ofrecer una experiencia de usuario fluida desde el escritorio, hasta el portátil, tableta y teléfono inteligente sin ninguna inconsistencia.
Si no lo hace, sus esfuerzos de SEO se verán comprometidos y es previsible que se produzca una caída en el tráfico sin duda alguna, ya que las versiones de su sitio web de escritorio y de m-dot se eliminarán del índice de Google a más tardar en marzo de 2021.
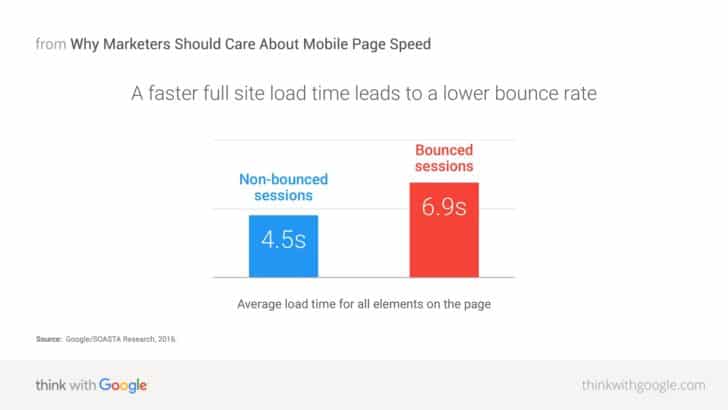
Menor tasa de rebote
La tasa de rebote refleja el porcentaje de usuarios que aterrizan en una página y deciden irse antes de continuar el viaje por el sitio web. Google lo tiene en cuenta para ponderar la relevancia de una página web para una consulta de búsqueda determinada.
Por lo tanto, un alto porcentaje de rebote generará una caída en la clasificación, reflejando un contenido delgado o irrelevante, o un sitio web mal diseñado, con sólo observar la interacción del usuario.

Todavía se puede decir que el contenido es el rey, pero si nos mantenemos al día con los últimos avances tecnológicos, el contenido sólo seguirá siendo el rey si se optimiza adecuadamente para todos los dispositivos.
Un buen contenido sólo puede hacer mucho, si no está apoyado por un diseño atractivo. El diseño web sensible hace precisamente eso ajustando el diseño de la página, mostrando el mismo contenido, a cualquier dispositivo.
Compartir con más fuerza
Las redes sociales no ayudan a clasificarse en SEO, pero son interesantes porque se pueden complementar bastante bien con el resto de estrategias del sitio web.
El diseño web responsive hace que el intercambio de contenido sea accesible en todas las plataformas sociales, ampliando su audiencia.
¿Cómo? Facilitando a los visitantes del sitio el acceso al mismo contenido en dispositivos de escritorio y móviles, compartiendo con sus compañeros y en sus perfiles de redes sociales. Esto descubre grandes oportunidades para llegar a un público más amplio.
Más tráfico significa más oportunidades para que sus visitantes conviertan. Ahora, más que nunca, un diseño web para móvil es la base que hace posible que usted aumente sus ventas. ¿Qué pasa si un usuario de escritorio comparte un enlace con un usuario móvil y el sitio web no responde? O, imagina a tus visitantes luchando por encontrar el botón de compartir, y simplemente rindiéndose. Esto le roba la oportunidad de expandir su mercado potencial de consumidores y obtener más tráfico.
Evita el contenido duplicado con una nueva versión
Con el aumento del uso de los dispositivos móviles, la mayoría de los sitios web construyeron una versión móvil separada, pero este enfoque a menudo plantea problemas de contenido duplicado. ¿Por qué? Si un contenido muy similar aparece en más de una URL, entonces es probable que tengas problemas de contenido duplicado.
Debido a la naturaleza duplicada del contenido, los robots de Google no pueden decir qué versión debe ser indexada, ni si una versión debe absorber todas las métricas de los enlaces, o si deben mantenerse separadas. Además, ¿qué versión debería clasificarse para una determinada consulta de búsqueda? Aunque las posibilidades de que se le aplique una penalización de Google son escasas, esto no significa que sus clasificaciones no se vean afectadas.
La instalación de un diseño web responsive ayudará a resolver los problemas de contenido duplicado debido al uso de una URL en todos los dispositivos y a adaptar el diseño y el contenido para que se ajuste a cualquier tamaño de pantalla, a la vez que se ofrece una experiencia de usuario coherente y agradable.





